簡報轉化技巧 (8)|轉化應用!讓簡報資訊更生動
Hello!大家好,歡迎來到簡報仙貝的簡報技巧小教室,在這個系列當中,將會針對 PPT 的 轉化(Morph)跟你做多篇文章的介紹!在上個文章我們已跟大家分享「開頭就中!用轉化玩簡報封面」的內容👌
接著我們會針對簡報內頁的設計,像是團隊、產品或服務介紹的區塊去分享五種不同的設計靈感,希望能帶給你更多想像✨
簡報內容好無聊,用轉化就對了!

同樣是在講簡報,除了加強自己的口語表達以及臺風外,還能夠用什麼方式吸引觀眾的目光呢?對我而言,最好的方式就是善用轉化的知識,來帶給現場聽眾們更多的驚喜!
如果你在看的時候有種「欸~?為什麼能這樣做?」的想法,記得先從前面的系列開始看起!只要將「轉化設計的基礎應用」及「六種轉化常見的失敗原因與解方」搞懂,本篇對你來說絕對沒任何問題唷!
1. 轉化設計:滑動效果
透過照片去背 + 滑動的方式,讓頁面呈現上更加活潑!

Required Skill:去背好麻煩?一點也不會,現在 iPhone 直接自帶去背功能,或是善用 Remove.bg 之類的 AI 去背網站,幾秒就能解決(高清版須付費,但其實在簡報呈現上也不用到高清)。

Behind The Scene:人像從哪邊進場從哪邊出場,都要事先構思好。如果轉化到一半有資訊消失,通常都只是多放或少放的問題而已。

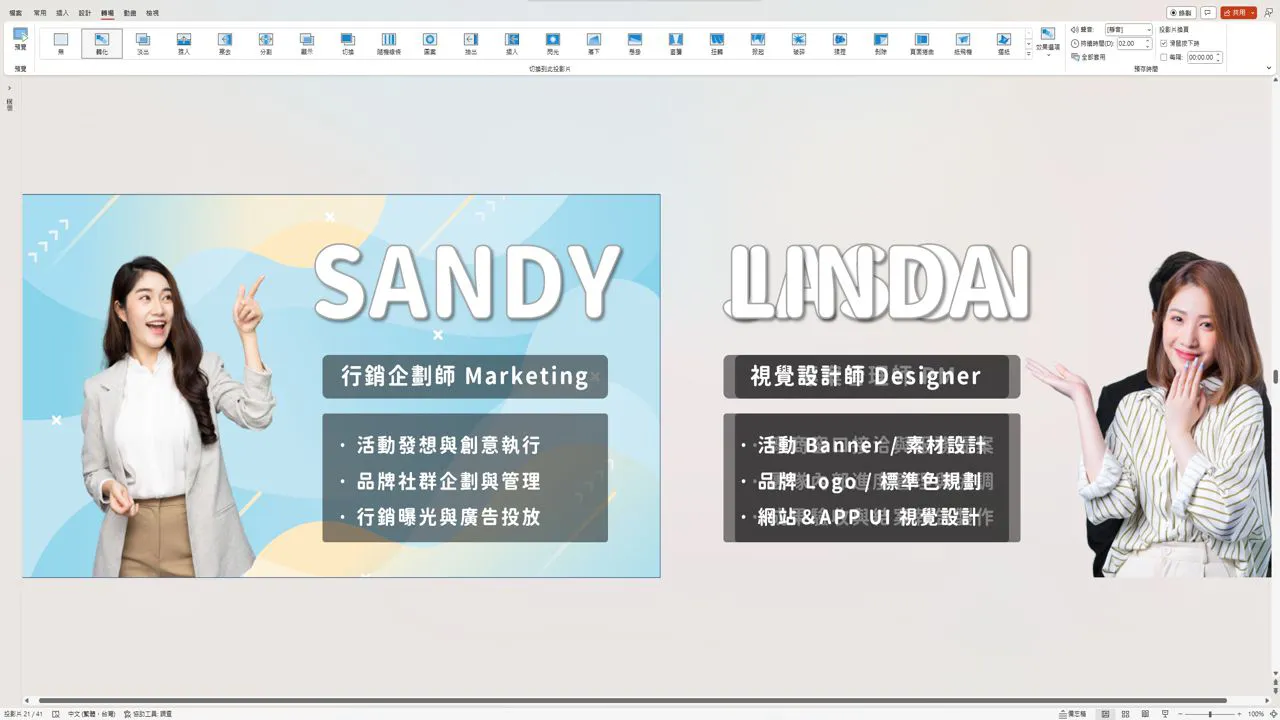
2. 轉化設計:放大縮小效果
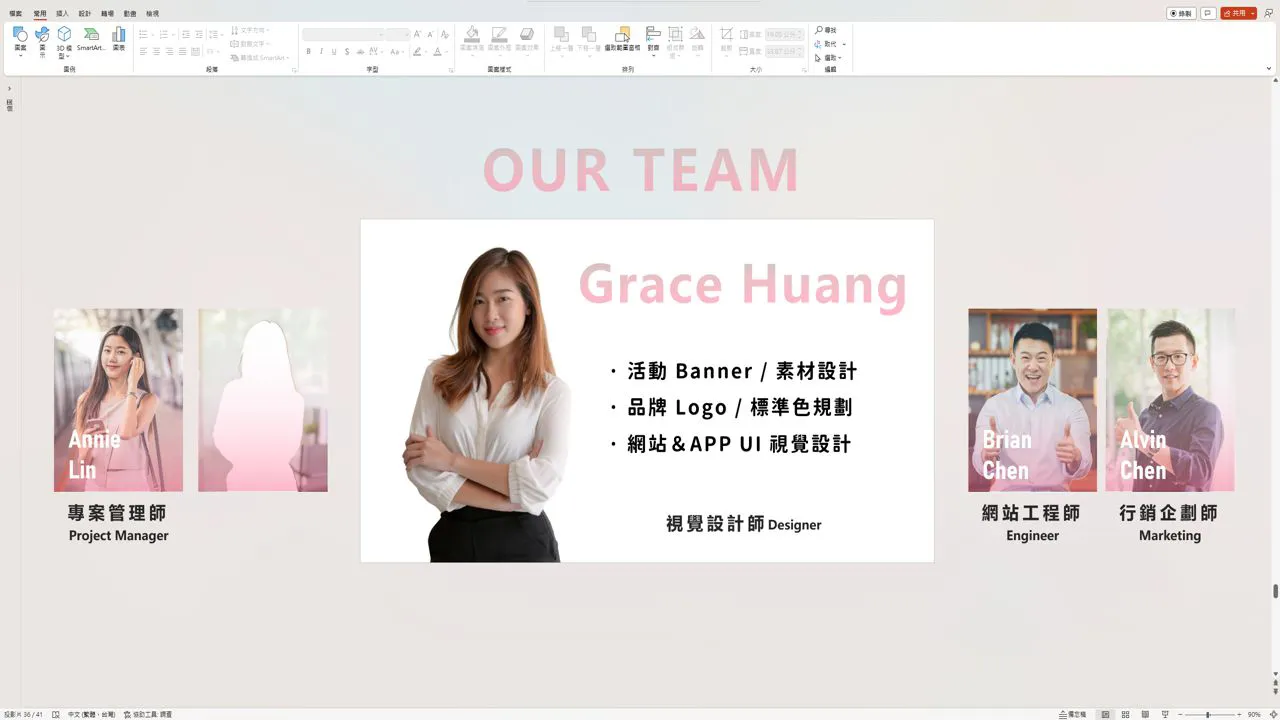
使用 PowerPoint 內建的設計功能,凸顯當下介紹的成員!

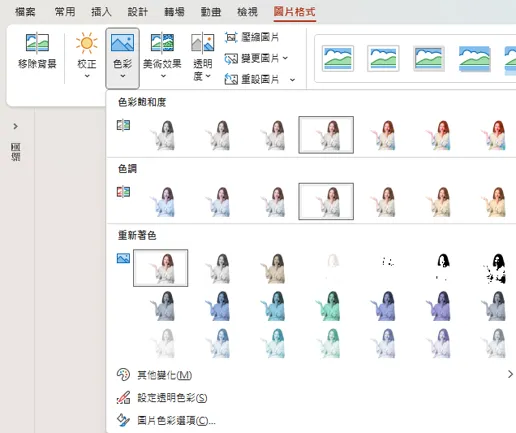
Required Skill:要怎麼讓圖片變色?直接在 PowerPoint 上的圖片格式 → 色彩,挑選你要的顏色,就能讓圖片色彩在轉化時做出變化。

Behind The Scene:直接先複製多個投影片後,再根據各頁去調整圖片大小跟顏色即可,不用每個頁面都從頭拉,會太累🥲

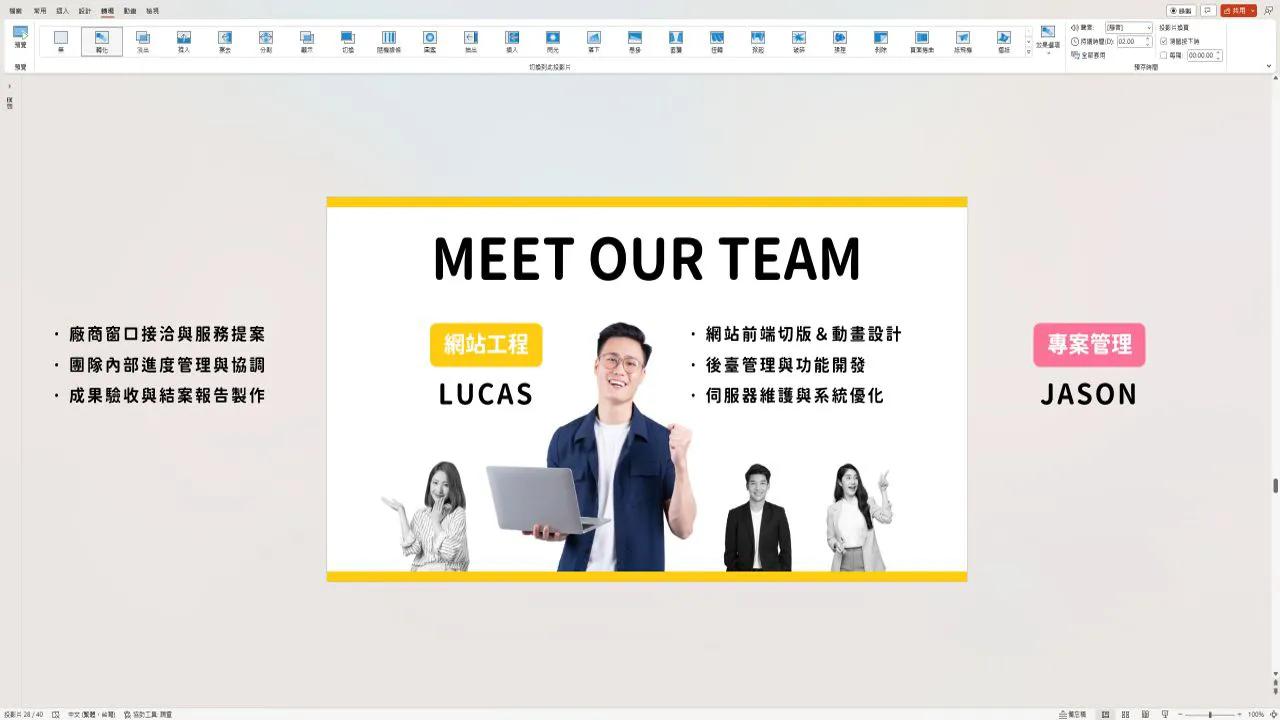
3. 轉化設計:跑出畫面效果
這個效果比較多步驟一點,妳能看出它怎麼製作的嗎?

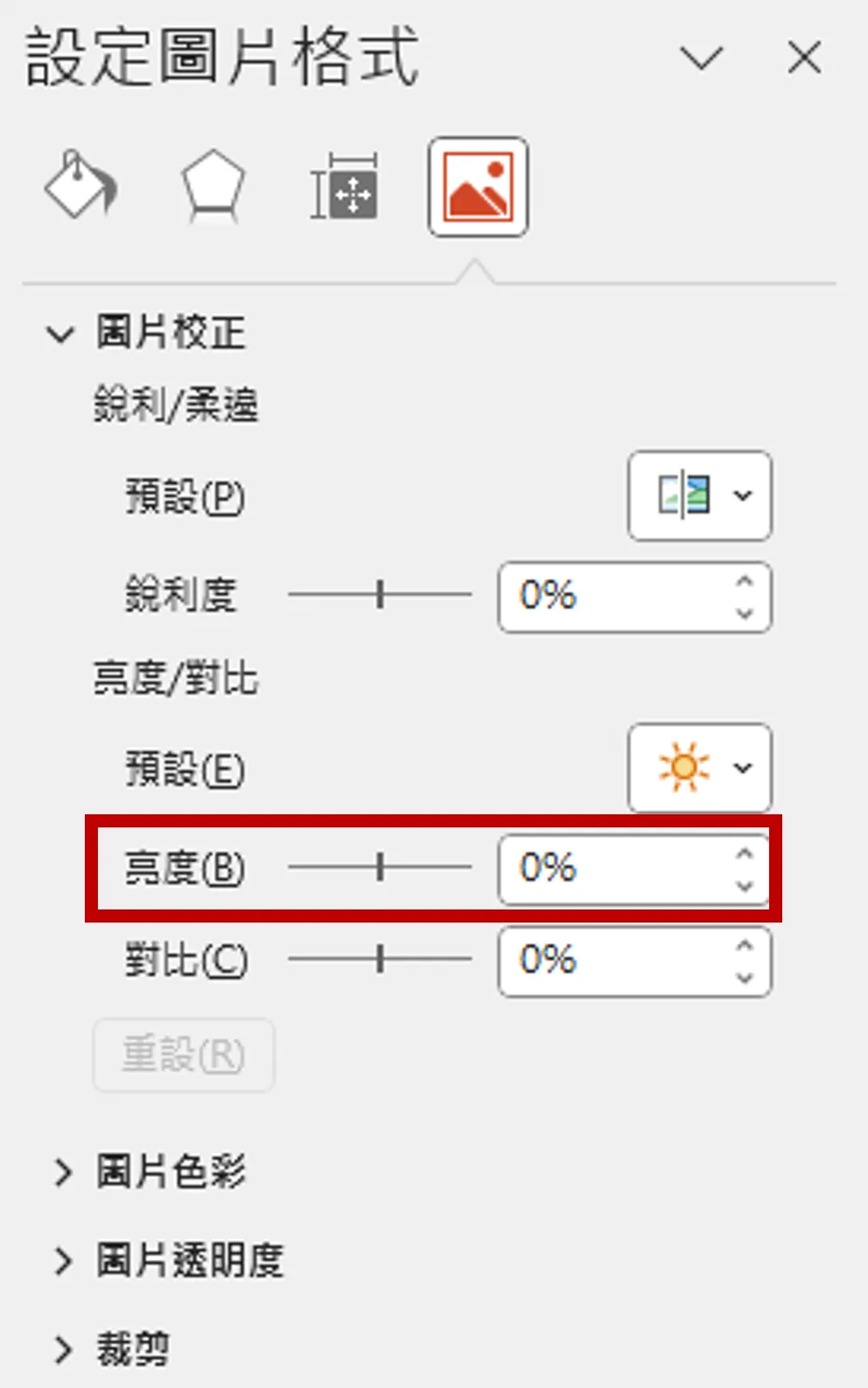
Required Skill:同樣用去背的方式即可完成。這邊教大家另一個小訣竅,究竟「人像白底」是怎麼快速製作出來的,只要複製一張原圖將亮度調到 100 % 即可唷,黑底就是 -100 % 的原哩,超簡單😊)

Behind The Scene:這個效果的操作不難,但會花比較多時間在「微調」讓轉化效果更精緻,建議先做好一頁完整版,再複製多個投影片慢慢調整唷!

4. 轉化設計:輪播圖片效果

介紹產品項目或活動紀錄時,搭配轉化也能讓視覺上更加生動!
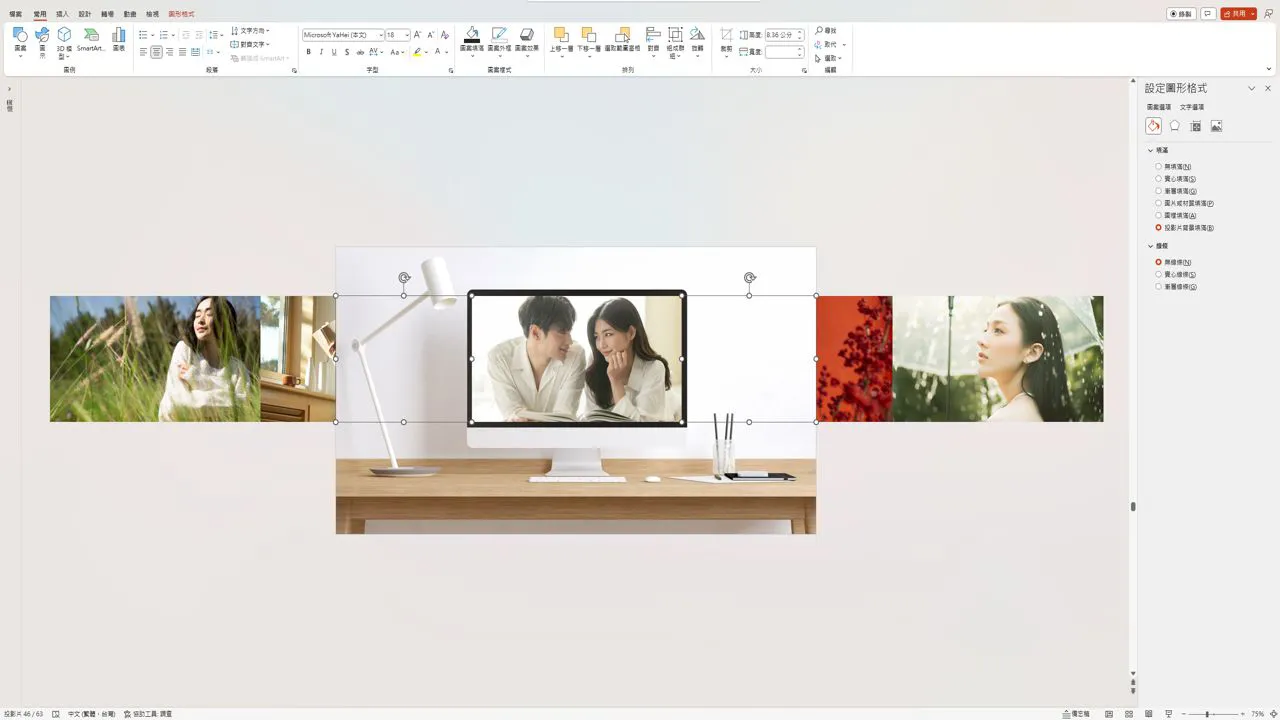
Required Skill:這邊我搭配 PPT 內建的功能「背景填滿」,將畫面兩側放上色塊,就能夠讓圖片看起來像在畫面中央轉動,技巧非常簡單!

Behind The Scene:你能看到我左右兩側有個「背景填滿」的色塊,而圖片只是單純移動位置而已🙌

5. 轉化設計:作品集 / 服務介紹
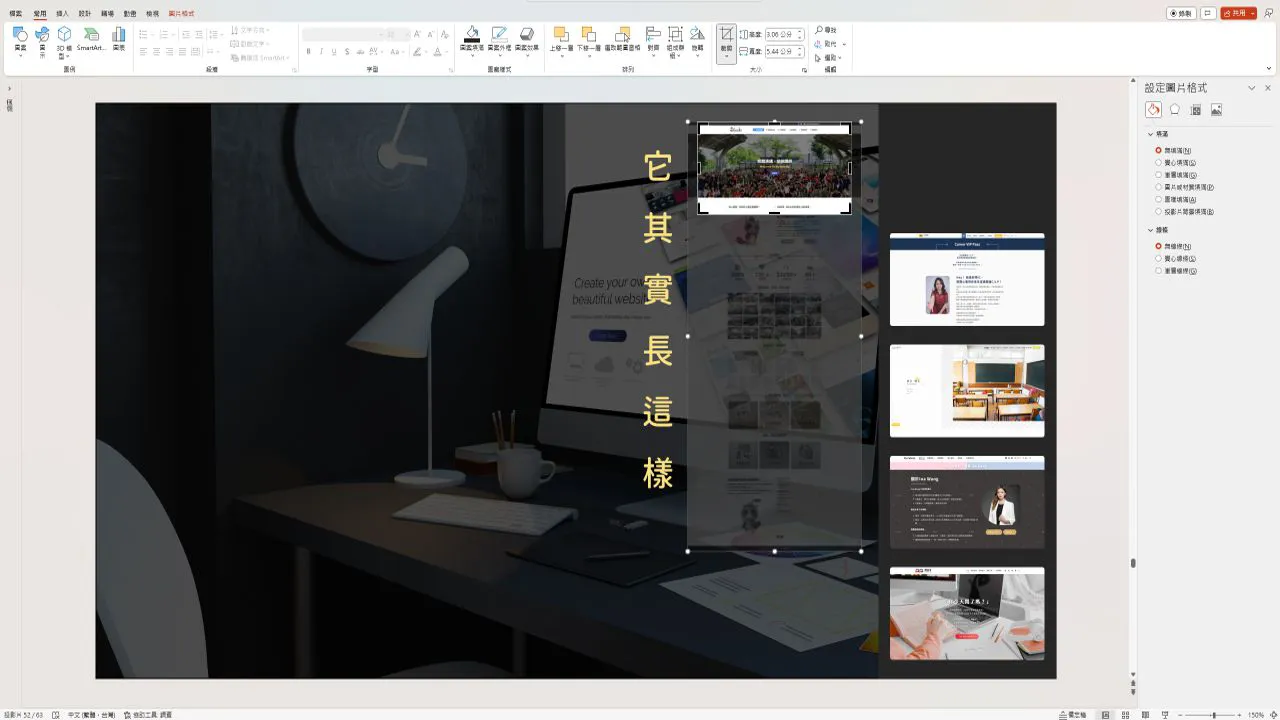
因為我同步有開網站設計公司,在介紹網站作品時,就能根據不同的客戶需求,用這樣簡單暴力的方式去 Demo 跟介紹。

Required Skill:這範例用到「轉化+裁剪」的搭配,關於裁剪功能的應用,在後面的「一張圖打天下!」會做進一步的介紹。

Behind The Scene:先將「完整畫面」統整好,接著將每個作品透過裁剪至一定比例,然後要介紹時再讓它回到原本的比例及大小即可。

心得:看過的範例越多,能應用的情境就越多!

本篇直接給大家五種情境,希望能讓你有種「Wow!原來可以這樣做」的感覺。前面的幾種設計方式,無論是用於介紹團隊、產品或服務等等的區塊,都能讓整個簡報設計更加生動唷!
下一篇:數據圖表超無趣!你還能這樣去強調!

在下篇文章,我們將分享許多人遇到的簡報大魔王,也就是「數據要怎麼呈現」比較好?其實以我的角度而言,我並不會花太多的力氣去要求圖表得做到多好看(太費力😅),我認為更重要的是,要怎麼讓聽眾馬上「看懂數據」以及這「數據代表什麼」。
只要透過轉化的方式,你也能學會如何更好地去傳達圖表的資訊!如果你也覺得圖表讓你很頭痛的話,就接續來看「轉化數據!讓簡報圖表變有趣」吧😍
想要更加精通簡報及 AI 數位工具嗎?
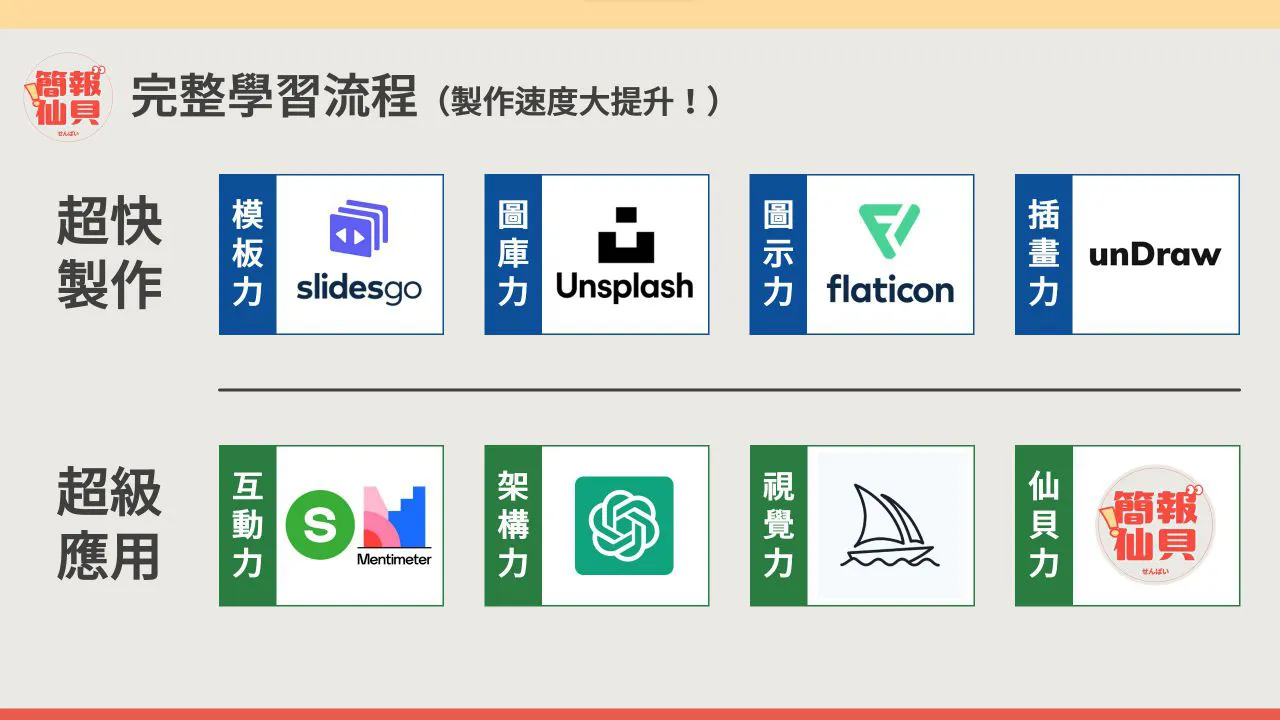
從 2016 年開始做簡報培訓,直到 2022 年開始開辦各種 Canva & AI 工具工作坊的我們,決定在 2025 年底把最好用的一套流程打包給你!
我們近期即將推出的【Canva AI 線上課程】!將帶著你把 Canva 的製作效率,和一票強大的 AI 工具串在一起:從發想、找素材、定版、到視覺優化,一路開掛到讓你懷疑之前加班這麼辛苦是為了什麼😎
Canva 看起來人人都會用,但關鍵在於帶入「品牌思維」、「功能整合」與「場景活用」
這堂課在分享功能以及 AI 工具時,只會挑一條我們認為最好走的路。透過 Canva 作為產出的中樞,再結合 AI 工具讓你把效率拉滿。從今天起不用再當工具收藏家,直接當大量的視覺成果製造機😉
讓你把 Canva 和 AI 串成真正的生產線!

簡報仙貝是誰?

哈囉你好!我們是 PPT.note 簡報仙貝,由兩位對 PPT、Keynote、Excel 及 Canva 等軟體感興趣的夥伴共同經營,我們在 2021 年正式成立,目前在 Instagram 上有 11 萬粉絲與我們共同學習,我們將會於網站及社群上,繼續分享更多簡報技巧及實用的辦公軟體知識!